オンラインツールやアプリはアップデートがあるとインターフェイスやボタンの名称が変わったりして、マニュアルやブログ記事を見ても作業が詰まってしまうことがあります。今回久しぶりにGoogleタグマネージャーを使ってボタンのクリック数計測を行いましたが、上記の理由から躓いてしまったので、2025年4月現在の最新情報を残しておきます。色々やり方はあると思いますが、なるべく手数が少なくできるようにやっていきます。
ここからは GoogleタグマネージャーはGTM、Google AnalyticsはGA4と表記します。
目次
下準備
まずは次の3つを用意します。
1. GTMでアカウント作成
2. GA4のIDをコピーしておく G-XXXXXXXXXX
3. GTMでGA4を動かす
※2は、GA4管理画面の左下歯車マークから「データの収集と修正」>「データストリーム」から見られるG-から始まる10桁の文字列
GTMで作業
下準備が終わったら、早速次の作業を進めていきましょう。
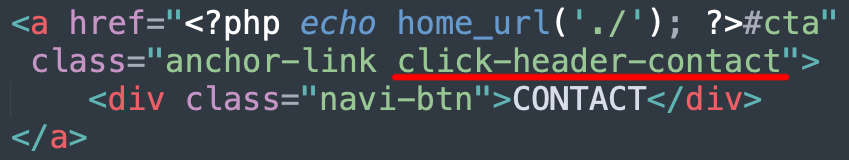
htmlのボタンにクリック取得用のclassを設定
aタグに分かりやすい名前で

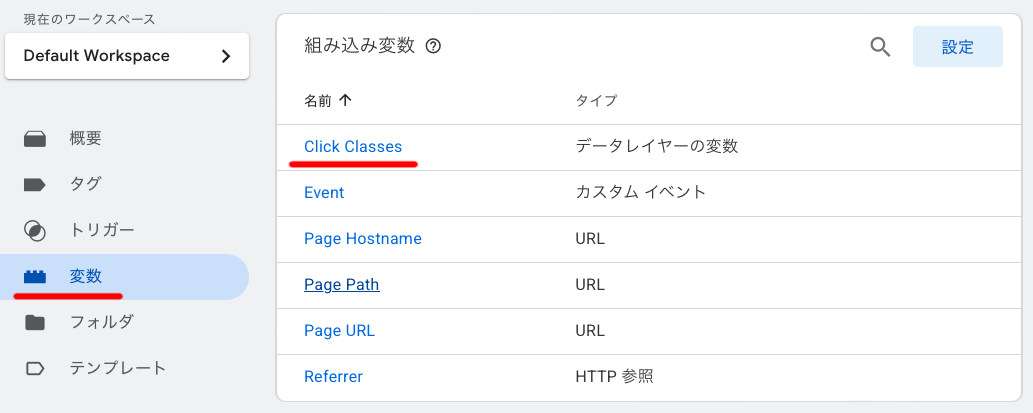
GTMで変数設定
class名を照合するので、「Click Classes」だけを追加。

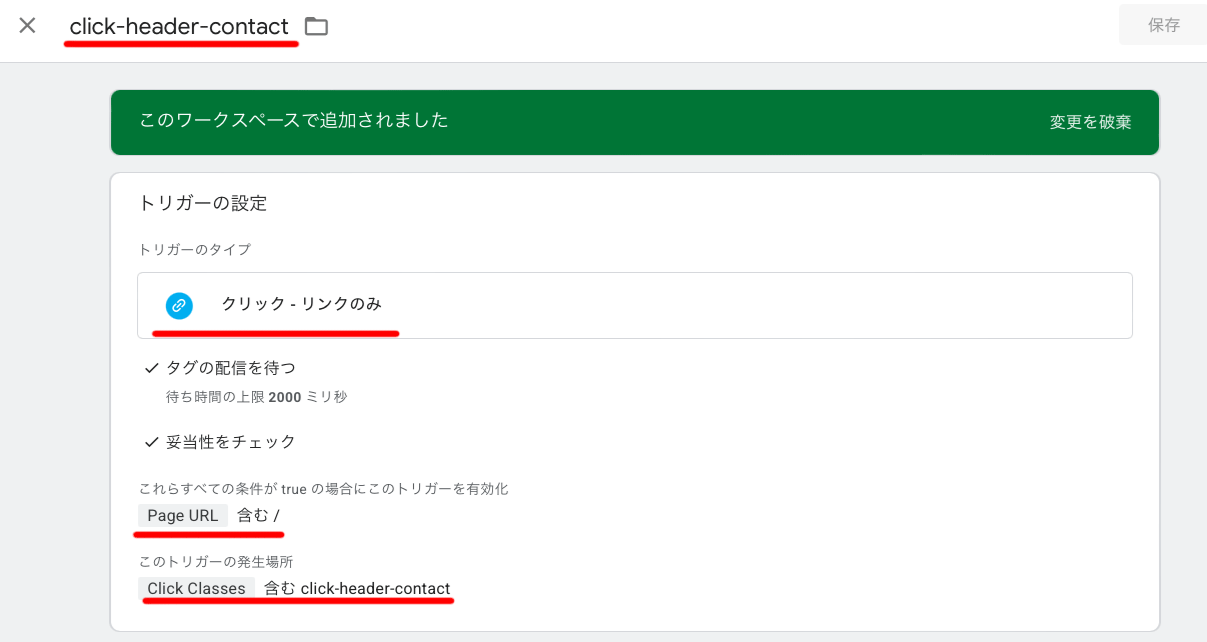
GTMでトリガーの設定
分かりやすくトリガーの名前はclass名と同じに。残りの設定は画像と同じに。

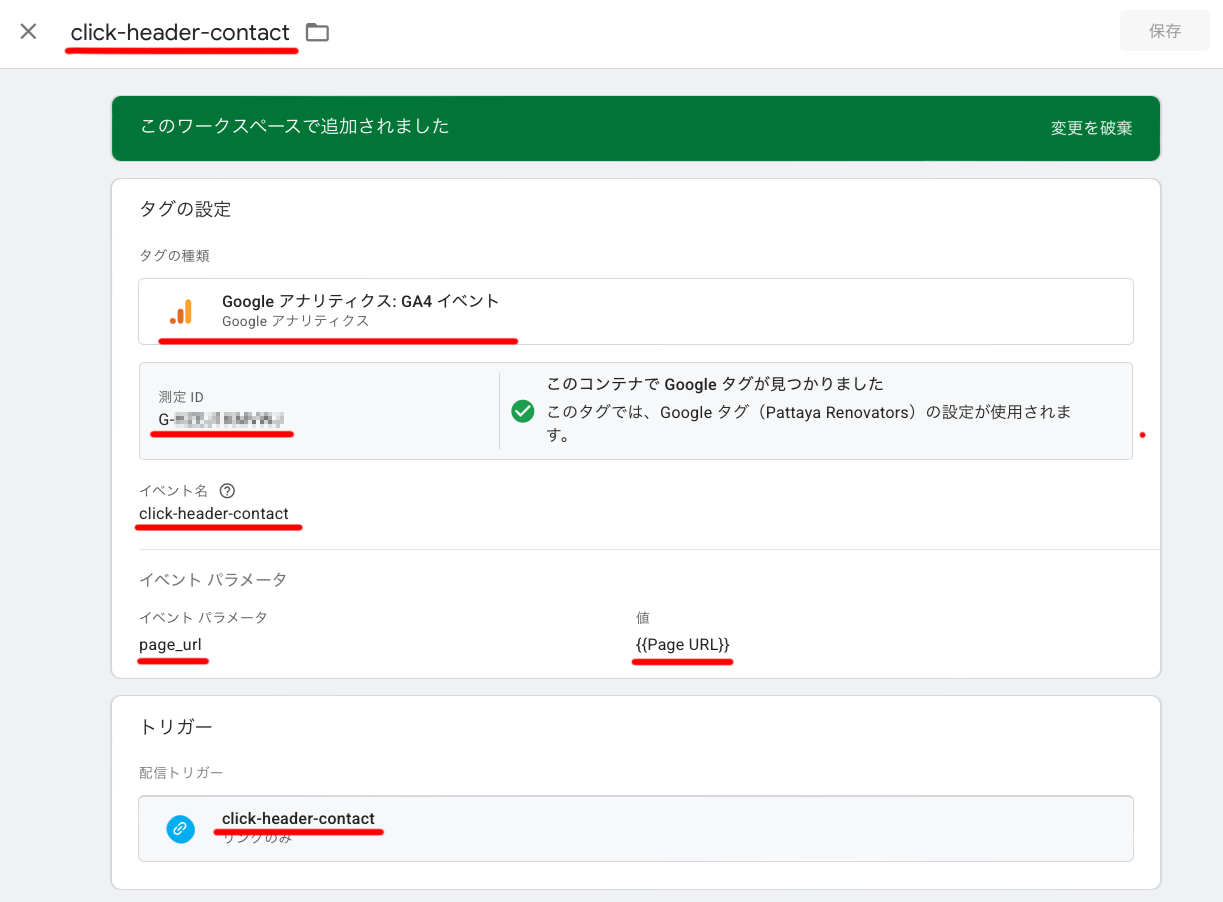
GTMでタグの設定、さきほど作成したトリガーを選択
タグの名前もclass英と同じに。測定IDには下準備でコピーしておいたGA4のIDを入力。残りの設定は画像と同じに。

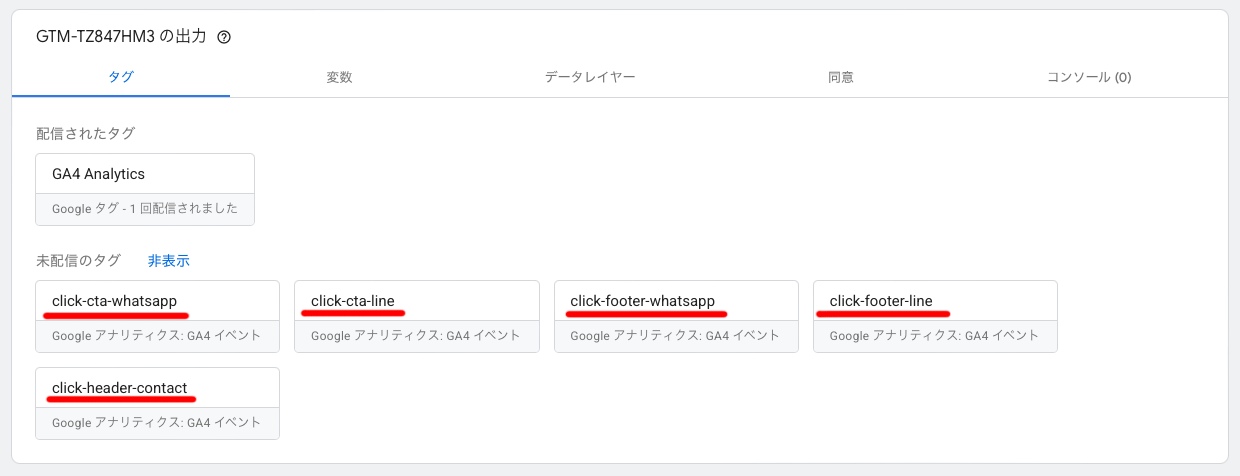
GTM経由でTag Assistantを使ってプレビュー
クリックの発火確認ができます。

プレビューを開いた後は、「未配信のタグ」に入っている項目が、

プレビュー画面で該当ボタンをクリックしていくと、「配信されたタグ」に移動する。
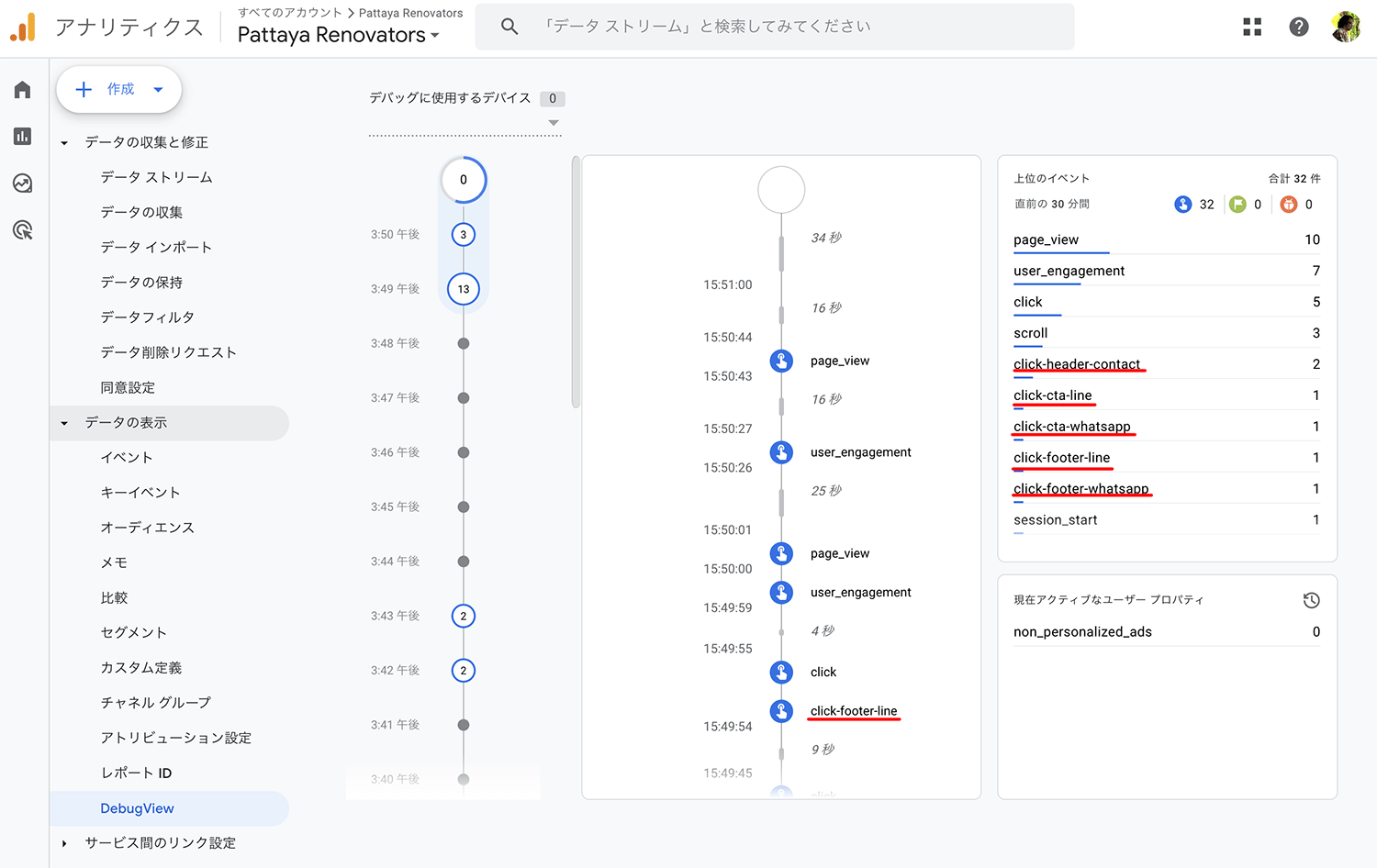
GA4のDebugViewでもリアルタイムでクリックが計測できていることの確認
確認ばかりになってしまうが、これでGA4にも連携していて、どのタイミングでどのクリックが発動したかを確認できる。

GTMで「公開」
ここまでの動作確認ができたら、GTMで仕込んだ内容を「公開」。
GA4で作業
GTMでの公開が済んだら24時間ほど待ち、GA4でボタンのクリック数とクリックが発生したページを確認できるように設定します。
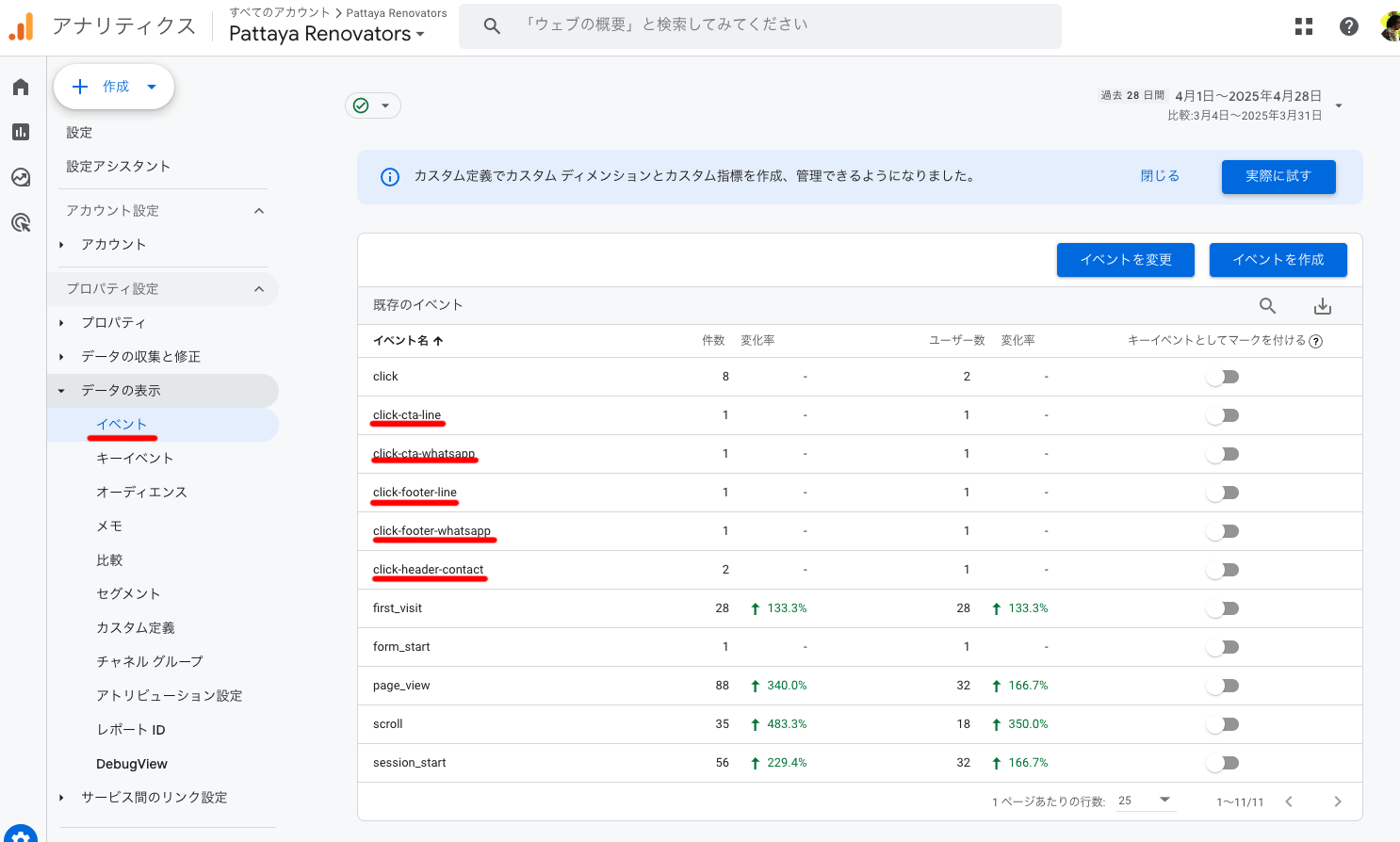
GA4で「イベント」の確認
24時間ほど経つとGA4のイベントメニューにGA4で仕込んだイベント名が表示されるようになります。

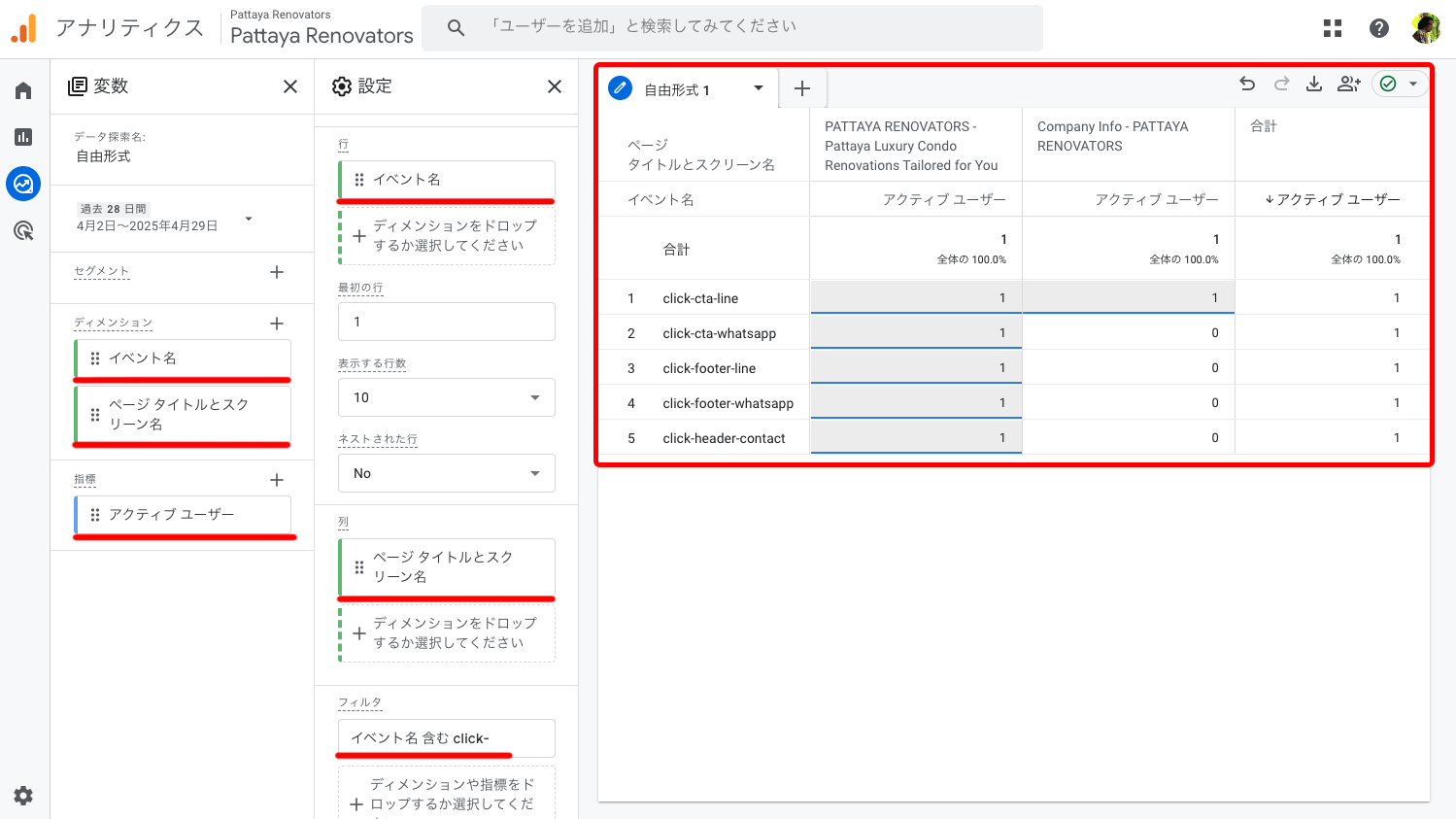
GA4の探索の作成
GA4の探索から「自由形式」を選び、画像のように設定します。
これで画面の右側に、どのクリックが、どのページで何回発生しているかの確認ができるようになりました。

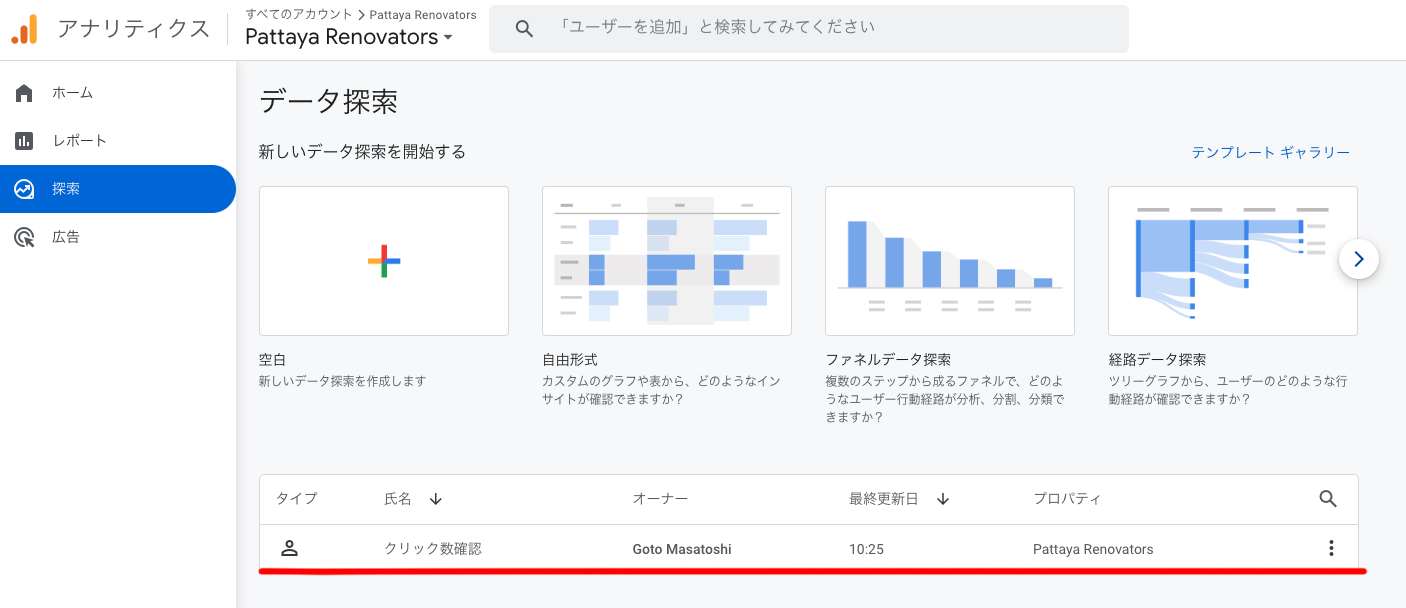
GA4の左メニュー「探索」から閲覧
次回からは「探索」メニューから確認できるようになる。

まとめ
以上が、ホームページ制作後にやるべき、Googleタグマネージャーでボタンクリックを計測する方法です。GTMとGA4で作業をまたぐのと、足掛け2日必要なのでどうも面倒な感じがしてしまいますが、終わってしまえば毎月のレポートに簡単に活かせます。私も短い期間に3サイトで設置をしましたが、慣れてしまえば楽なものです。どなたか必要な方に参考にしていただければ幸いです。