前回、ウェブサイトの制作実績で紹介したアーバンランド社より、繁忙期に向けて引越しキャンペーンの実施を考えているので、そのためのチラシ制作をお願いしたいという依頼があり、そのチラシ制作とキャンペーンを広めるための施策として同社で運営しているウェブマガジン:スクンビッターへの掲載、及び週刊で発刊されるフリーペーパー「ワイズ」への広告出稿用のアートワーク制作のお話しです。
目次
掲載媒体に適した内容を考える
このプロジェクトのミッションは、以下の通り。
- アーバンランドという会社が、お得な引越しキャンペーンを行なうので、この事実を引越しを考えている人たちの目と心に留めること。
- そして実不動産会社を選ぶ際に、候補のひとつに入れてもらうこと。
これを実現するために、利用するそれぞれの媒体に適した制作を考えます。
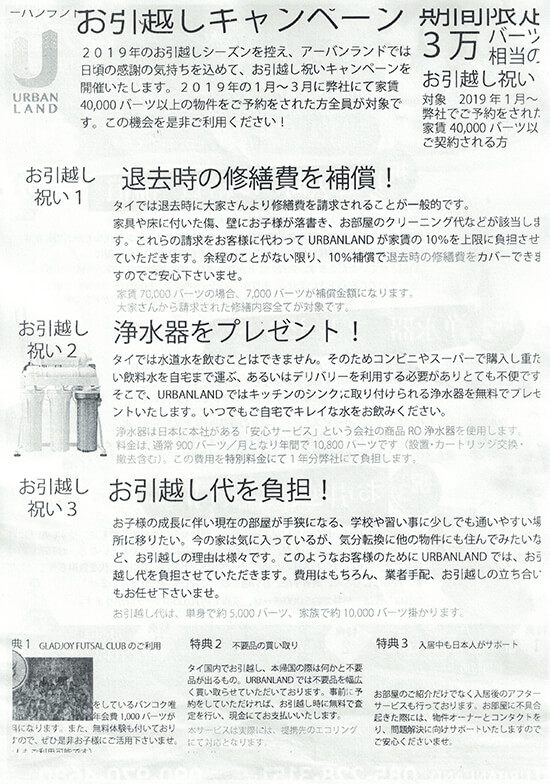
A4サイズの片面チラシ

- 手渡しをするにしても、設置をして手にとってもらうにしても、目につかなければ行けないので。目立つこと。
- お得感がしっかり出ていること。
- しかし、物件を決めるという安価な商品の購入とは違うので、安チラシのようにはならぬこと。
- とはいえ、あくまでもお得なチラシであるという点を忘れずに。
ウェブマガジン スクンビッター用のアイキャッチ画像


- ウェブの特性として、利用者は流し読みをするという調査結果があります。テキストは流し読みをしていても理解できるように構成します。これは画像にも同じことが言えるので、細かい情報は省きます。
- また我々の目線移動のひとつのパターンとして「Z」の文字を描くように移動するので、この小さいエリアの中で特に見せたい情報を「Z」に沿うように配置します。
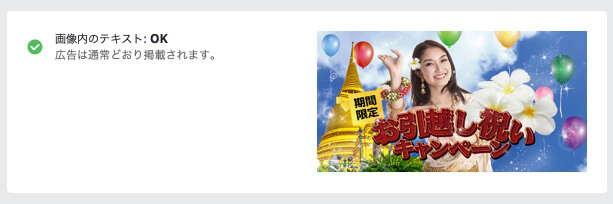
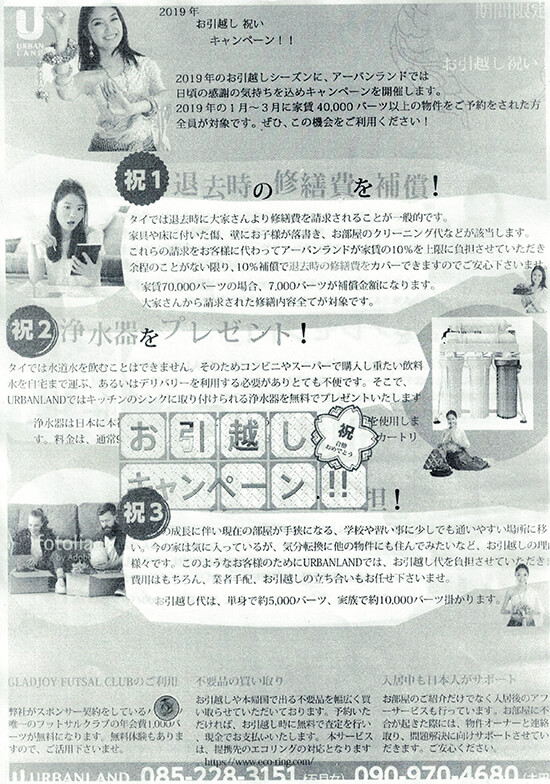
FACEBOOK広告用のアートワーク


フェイスブック広告用のアートワークでは、利用者のフェイスブックの使い方を考える。
混雑した電車の中で、隣の人がスマホにSNSの画面を出している。親指でビュンビュンと弾くように画面を下から上にスワイプしていく。もの凄い速さで動く画面から自身が見たい情報を見極めると、行き過ぎた画面を少し戻し、興味や関心が確認できれば、タップをして次の画面に移動したり『いいね』をつける。興味の持てるものでなければ、スワイプを再開する。
- SNSを使いこなす人たちの目にも留まるような、まさにEYEをCATCHできるようなアイキャッチ画像を用意しなければならない。
- フェイスブック広告の場合には、イメージの中で占める文字の割合が画面の20%以下でないと、広告のリーチ数が減るというルールがあるので、それも考慮に入れて文言とそのサイズを決める
フリーペーパーワイズ用のアートワーク


- ワイズは掲載されている広告の量が他のフリーペーパーと比べて格段に多いです。タイ語学校ならタイ語学校、美容院なら美容院というように同業種が集めて掲載されるので利用者としては見やすいですが、どんな広告が一緒に載るのかが分からないので、埋もれることのない力のある見た目にすること。
- アーバンランド社 代表の五月女氏へ聞くと、問い合わせ時には、お客さんはその不動産会社がアーバンランドという社名なのか、それとも他なのかは、あまり覚えていないということ。それは確かに当然で、社名に魅力を感じて問い合わせるのではなく、サービス内容や発信している情報が問い合わせの動機づけになるわけだから、情報の優先順位をきちんと設計すること。
- ウェブサービスと違って、クリックひとつで情報を辿っていくことのできないフリーペーパーでは、問い合わせ情報を複数掲載しておくのが良いだろうという結論に達しました。ウェブサイトのURLと電話番号、それと「続きはWEBで」の方式で、誌面の上にWEBブラウザの検索ボタンを模した見た目を設けるというもの。
少し話が逸れるが、圧倒的にスマホが普及して、紙媒体の広告は先に挙げたリンクで情報を辿ることができないことや、ウェブの様に◯◯からの流入が□□件というような解析も難しいことから、一見すると効果が薄いのではなどという考えが浮かんでしまうが(いや、これは私がウェブ業界に身を置いているが故だろうか)、WISEの発行部数を取ってみても毎週32,000部の発行を続けていて(2019年1月現在 http://www.wisebk.com/magazine-ad)、多くの企業が競って広告を掲載しているのを見ると、そこに情報が掲載されているということ自体が価値になり、もちろん認知にも繋がるので、一概に数字だけでは判断するのは浅はかで、フリーペーパーは今も、そしてこれからも有用だと言えるのかもしれない。
今回の様に、複数の媒体をまたいで行なう広告はクロスメディア広告と呼ばれます。
フェイスブックを眺めていると、先日内見でもらったチラシと同じ広告が流れてきた。どこかで見た女性の画像だな。クリックして飛んでみるとウェブマガジンに詳しい情報が掲載されている。また、フリーペーパーを手に取ると、そこにもあの時見た女性がキャンペーンを掲げている。「あ、あの引越しキャンペーンか!」
少し話が上手くいきすぎかもしれませんが、このように最大限の効果を狙い、引き出すために、それぞれの媒体の特性を考え、共通の印象を持ったクリエイティブを制作しました。
デッサンをするようにデザインをする
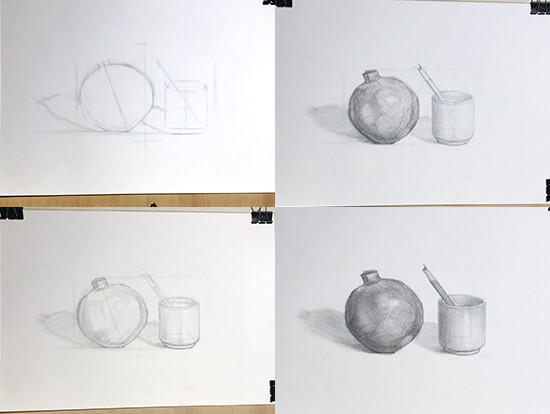
私は時間をとってデッサンをしますが、デッサンの進め方には、ひとつのモチーフを描き進めていくのではなく、画面全体を同じくらいの度合いで進めていくというものがあります。
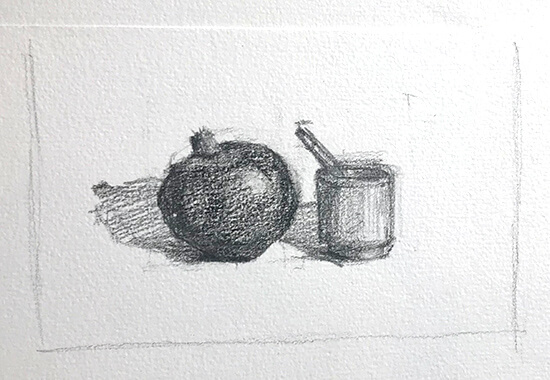
デッサンの作業工程


上の例ではモチーフが2つなので、少し分かりづらいかもしれませんが、このように進めていくと、全てのモチーフが同じ程度で作業が進んでいくので、全体を見た時にバランス良く仕上がります。
写真にパンの袋が写り込んでいるのは、村上春樹氏の「騎士団長殺し」を読み、話の中に出てくる画家が、パンの切れ端を消しゴム代わりに使う場面を真似たものである。 pic.twitter.com/qa2eHfv8ph
— Masatoshi Goto (@masatoshigoto) 2019年1月7日
デザインの作業工程
デザインも同じ様に進めていくと、バランス良くまとめられます。


骨格を作るようなイメージでしょうか。この時に印刷をしながら、実際に印刷された際の文字サイズや行間なども確認します。

試し刷りでは、環境のことも考え、前に印刷した紙の裏面も使っていきます。

以上が今回の制作で考えたことと、制作工程の紹介となります。
WEB制作会社ですが、グラフィックデザインも得意としています。
我々の専門はWEB制作としていますが、グラフィックデザイン制作も同じ様に得分野のひとつです。会社案内、チラシやフリーペーパー掲載広告用のアートワーク、ロゴマークなど様々なグラフィックデザインができるデザイナーをお探しの担当様、さあ、ごとうまさとし事務所までお気軽にご相談ください。